Styles
A style determines the look and formatting of a calendar. Each style contains formatting information such as the size of fonts, the width borders,layout, colors, and photos. Each style is stored in its own folder.
The folder will contain a "css style sheet", and all images used by that calendar style.
When an html calendar is generate, the style sheet properties, and images are linked in with the html code for the calendar.
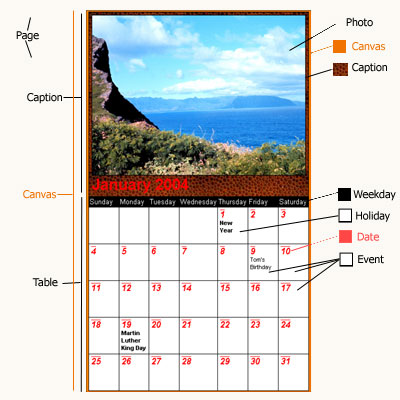
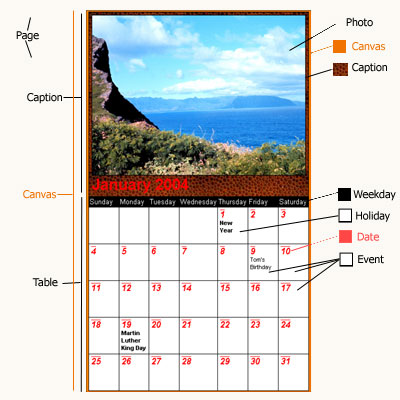
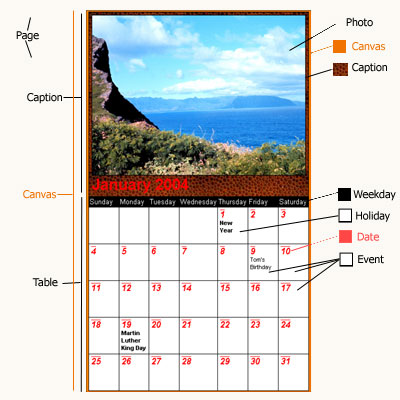
 A calendar is made up of several different regions that look like rectangles. Each rectangle may contain other rectangles within it.
Each rectangle can have a unique background, fonts, color or pictures.
The top most region is the Page. The "page" region represents the entire html page. The page rectangle, contains the "canvas" upon which the calendar
will be painted. The "Canvas" is broken down into two areas, the top called the "Caption" and the bottom the "Table". The "Caption" area contains
the name of the month, and can contain a photo. The "Table" is the entire region of the calendar grid. It includes the "Weekdays" region, and all the "Events" regions of the calendar grid. The "Weekdays" region will contain the names of the weekdays. The "Events" regions refer to the area that will contain data on any calendar date. This will consist of both the "Date" region, The "Holiday" region, and the area where text of the "event" will go.
A calendar is made up of several different regions that look like rectangles. Each rectangle may contain other rectangles within it.
Each rectangle can have a unique background, fonts, color or pictures.
The top most region is the Page. The "page" region represents the entire html page. The page rectangle, contains the "canvas" upon which the calendar
will be painted. The "Canvas" is broken down into two areas, the top called the "Caption" and the bottom the "Table". The "Caption" area contains
the name of the month, and can contain a photo. The "Table" is the entire region of the calendar grid. It includes the "Weekdays" region, and all the "Events" regions of the calendar grid. The "Weekdays" region will contain the names of the weekdays. The "Events" regions refer to the area that will contain data on any calendar date. This will consist of both the "Date" region, The "Holiday" region, and the area where text of the "event" will go.
Adding a new style
You can add a new style under the Advanced Tab of the publish calendar form.
When you add a new style you will be asked to fill out the following sections:
-
General:
Here you can give the style a descriptive name.
-
Photos:
For each month of the calendar you can add a unique photo that will be shown on top of the calendar.
-
Backgrounds:
A background can be colored, have a picture, or transparent. When a background is transparent, the background of its parent rectangle (container) will show through.
-
Box Properties:
On many of the rectangle regions of the calendar you can specify its border, the amount of padding around the border and sometimes its alignment within the parent container and its size.
-
Text:
All the text appearing in the calendar can have its font, size, and decoration properties changed.
At any time you can preview the look of the calendar using the new style by pressing the "Preview" button.
When Finished press the "Done Button". The new style you just created will be ready to use.